未経験が初めてチームでWeb開発した話
はじめに
本記事では、初めてチームでWeb開発した経験を紹介します。 私はアプレンティスというエンジニア実習サービスに第4期生として参加しています。そのカリキュラムのひとつにチーム開発があります。同期の方たちと4人でチームを組みローカル環境で動くWebサービスを作りました。
制作物
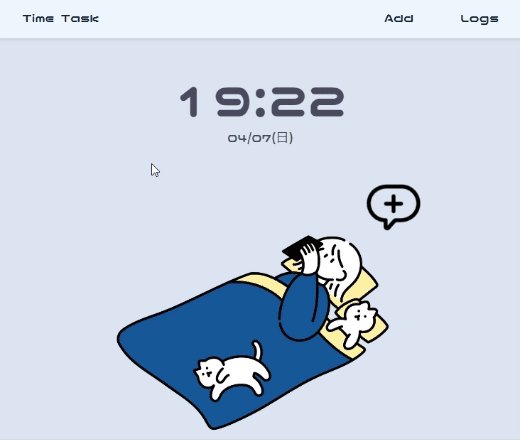
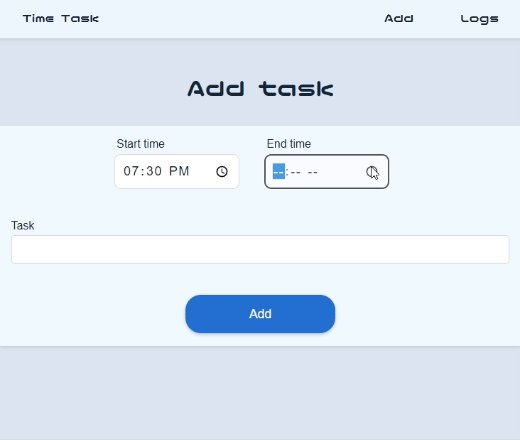
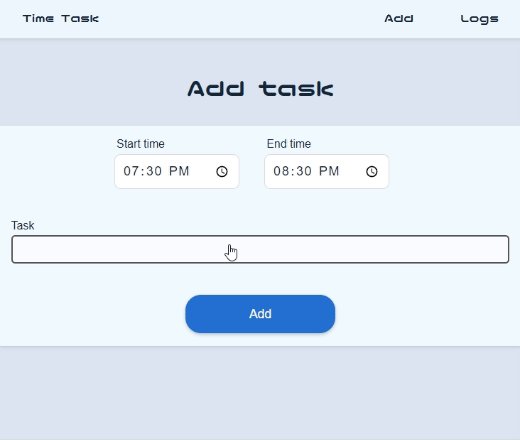
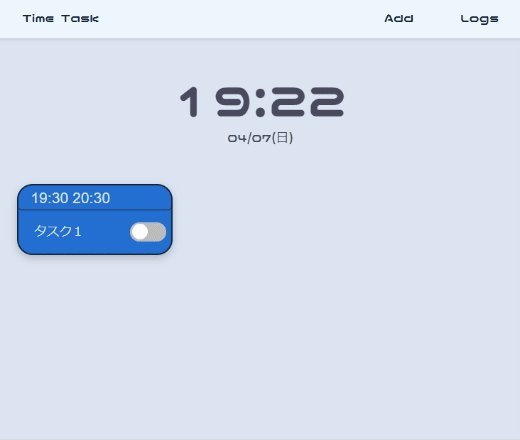
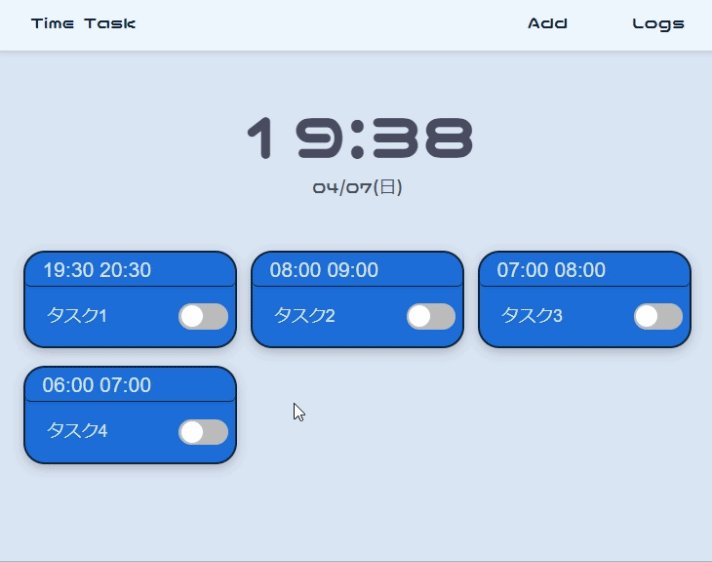
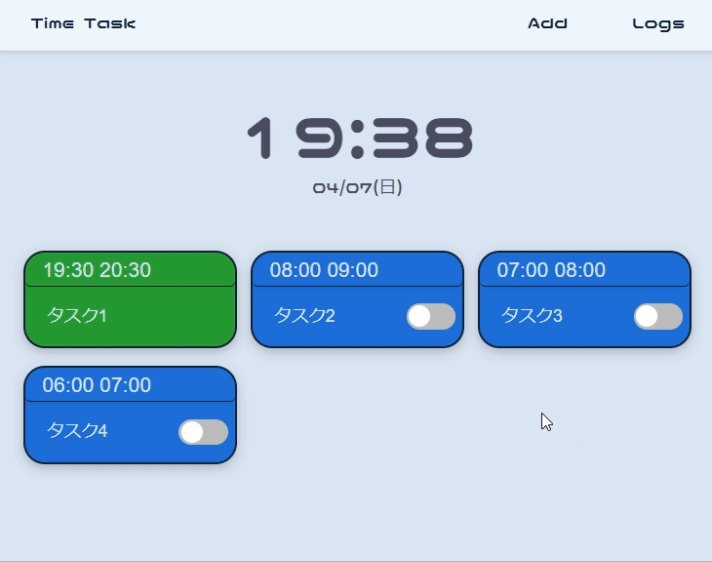
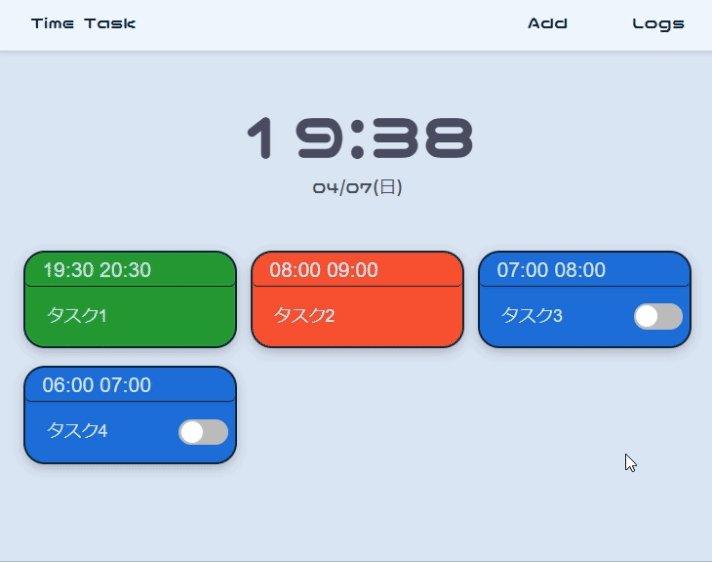
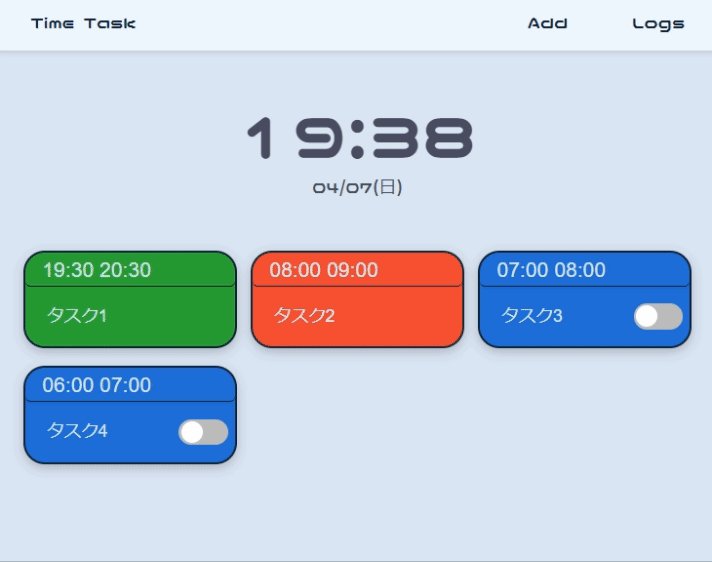
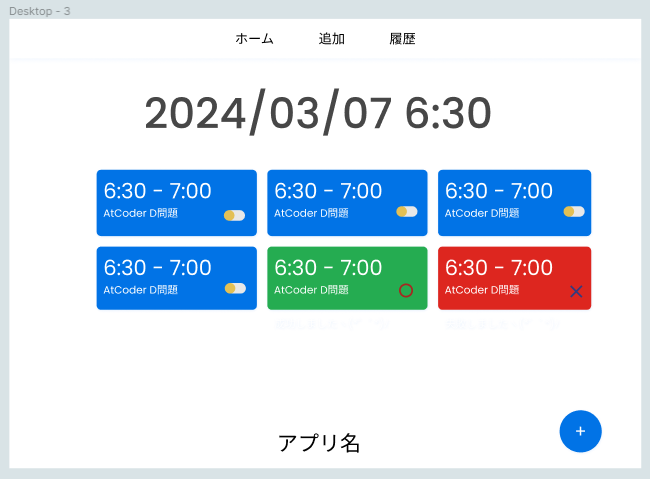
私たちのチームは、指定時間付きのタスク管理アプリを制作しました。

開始時間と終了時間を設定してタスクを作成し、範囲時間内にチェックをすると、タスクは成功とみなされます。

チーム開発の流れ
アイデア決め
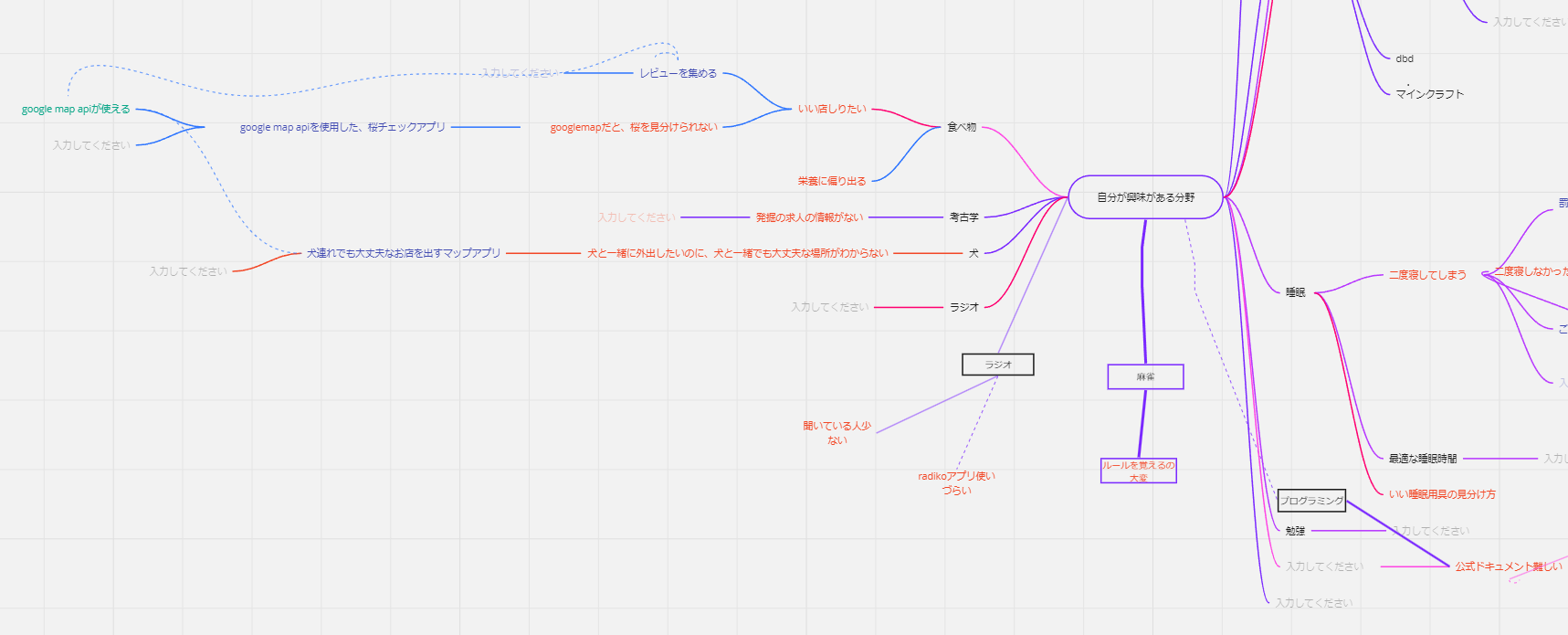
テーマは『自分たちの役に立つものを開発せよ』でした。 miroというマインドマップを使って、まずは私たちの興味のある分野を出していきました。そこから、その分野についてどういう不満点があるのか、それに対する解決方法は何かを考えました。文字として書き起こすことで、情報が整理されて、目指すべき方向性が明確になりました。
失敗点は、運用ルールを決めずに使い始めてしまったことです。フォーマットがバラバラなため見辛い図となってしまいました。ほかのツール使用時にも同じ失敗をしてしまいました。
 (赤色は問題点、青色はそれに対する解決方法)
(赤色は問題点、青色はそれに対する解決方法)
最終的に、私達のチームには、『朝起きてもダラダラしてしまって、やるべきことができない』という課題が見つかりました。これを解決するために、時間を指定したタスクアプリを作ることにしました。
要件定義
初めてのプロジェクトだったため、要件定義では必要最小限の機能に焦点を当てました。
フロントエンド
- HTML
- CSS
- JavaScript
バックエンド
- Ruby
- MySQL
必要最低限の機能
- タスク追加
- タスク閲覧
- タスク編集
- タスク削除
- ログイン機能
余裕があったら実装する機能
- 履歴表示
- 課金機能
プロトタイプ作成
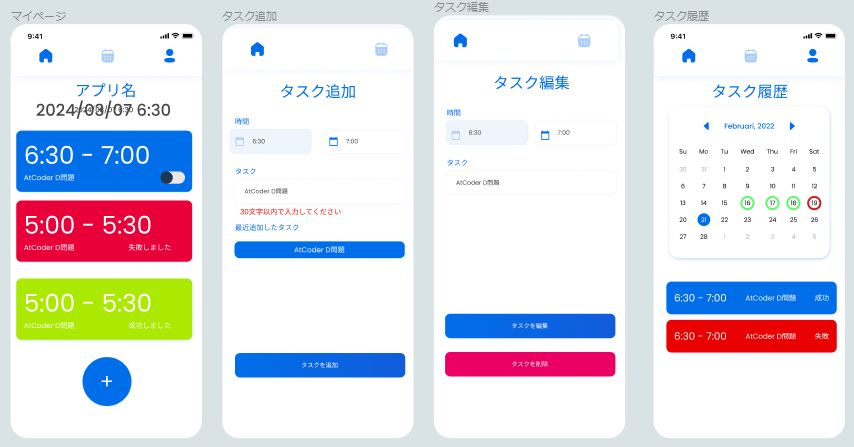
Figmaを使いました。 プロトタイプを作成することにより、チームメンバーが共通認識を持つことができました。


実装
最初に、AさんはHTML/CSS、BさんはJavaScript、Cさんはデータベース、DさんはRubyと言語ごとに担当を分けていましたが、これは大きな間違いでした。理由は、1つの機能には、複数の言語が絡み合うためです。例えば、ナビゲーションバーの実装には、HTML/CSSのほかにJavaScriptで動きを付ける必要があります。それを複数人が担当するのは非効率だと感じました。その後は、機能ごとに分担するようにしました。
バージョン管理にはGitHubを使いました。失敗点は、操作・運用方法を確認しなかったことです。どのブランチにpushするかだけを伝えていたため、結果的にブランチが乱立してしまいました。
データベース関連のエラーに苛まれることが多かったのですが、特に盲点だったのは、実行環境差によるエラーです。チームメンバーの一人がデータベースに接続できないというエラーが続いていたのですが、ほかのメンバーではそのエラーを再現することができませんでした。原因は、ウェブサーバーが、まだ起動していないデータベースサーバーに接続しようとして失敗することにありました。PC環境によっては、データベースサーバーの方が早く起動する場合があり、そのエラーに気づけずにいました。この問題は、 ウェブサーバーがデータベースサーバーへの接続へ失敗した際にリトライする機能を実装することで解決しました。
チームの反省
良かった点
完成することができた
実際に動作するプロダクトを開発することができたことが、大きな成果だと思います。自信にも繋がりました。メンターからのアドバイス『機能は必要最小限、引き算式で考える』を頂き、優先順位を意識した結果、プロジェクトを完遂することができました。 チームで話し合っていると、あれもこれもと機能を追加したくなるのですが、想定以上に実装に時間がかかってしまうことが多く、最初は必要最小限の構成に絞ることの重要性を学びました。
チームと仲良くなれた
様々な問題を共に解決する過程で、お互いの強みや弱みを理解し、互いにサポートし合う関係が生まれました。長時間一緒に作業をすることで、個人の性格や興味など、プロジェクト以外の面でもお互いを深く知る機会が増えました。精神的にとても良い支えとなりました。技術的な能力だけでなく、コミュニケーション能力も向上させることができました。
悪かった点
実用性の欠如
最大の失敗は、結局私たち自身が使用しないアプリを開発してしまったことです。機能を削ったがゆえに、一般的な機能を持つタスクアプリになってしまい、類似サービスとの差別化を図ることができませんでした。機能の変更をする際には、このアプリを私たちが利用するかどうかをもう一度考える必要があると思いました。
不明瞭な運用ルール
Miro, Figma, GitHubなどのツールを使用する際に、操作方法の確認や、運用ルールを事前にきちんと決めなかったことです。フォーマットに一貫性がなく、保守性が低下しました。
エラーの共有不足
同じエラーを複数人が繰り返して解決していた場面がありました。エラーを共有することで、無駄な時間を減らすことができたと思います。
コードコメント不足
コードコメントをほとんど書かなかったため、マージする際にチームメンバーに確認をしたり、後からコードを読み返す際に理解するのに時間がかかってしまいました。
分担の偏り
技術差により、ある人はずっとフロントエンド、ある人はずっとバックエンド開発となってしまいました。新しい技術を学ぶ機会の面では決して理想的ではなかったと感じています。
セキュリティ対策不足
ローカルアプリのため、後回しになってしまったということもありますが、公の場にリリースするには、万全ではないセキュリティ状態でした。バックエンド側のバリデーションや、CSRF対策が不十分でした。フロントエンド側のバリデーション、SQLインジェクション対策、dotenvを使用した環境変数管理ができた点は良かったです。
個人の反省
良かった点
実装力での貢献
フロントエンドからバックエンドまで、自分の担当領域を超えてプロジェクトのコード実装に貢献することができました。また、コンフリクトの解消やコードレビューなどをしました。
悪かった点
説明不足
自分が実装した箇所はきちんと説明できるようにしておくべきでした。また、GitHubを使用する際には、まずチームメンバーのツールに対する理解度を確認することが重要だと思いました。それに応じて、コマンドから説明したりと臨機応変に対応すれば、プロジェクトの進行がよりスムーズになったと思います。
消極的な発言
チーム会議の際に、周りの出方を伺ってしまい、あまり積極的に発言することができませんでした。
生活習慣の違い
チームメンバーの多くが朝型である一方で、私だけは夜型の生活習慣でした。そのため、早朝の勉強会にはなかなか参加できませんでした。私にとっては、夜の方が作業効率が上がりますが、個々のパフォーマンスより、チーム全体の調和を優先するべきでした。また、テキストで十分な連絡と、通話を必要とする連絡を区別することで、生活習慣が違っても上手くコミュニケーションを取るための工夫をするべきでした。
おわりに
趣味でやる個人の開発とは違い、チーム開発では時間の制約があり、いかに優先順位をつけて作業をするかが重要だと感じました。失敗ばかりでしたが、非常に良い勉強となりました。同じ目標を持つ仲間たちとの開発は刺激にもなり、モチベーションの向上にも繋がりました。これらの経験を活かして、良いエンジニアになれるよう精進していきたいです。