未経験がチームでWeb開発した話(2回目)
はじめに
本記事では、Web開発未経験者の私が2回目のチーム開発について振り返りをします。 私はアプレンティスというエンジニア実習サービスに第4期生として参加しています。そのカリキュラムのひとつにチーム開発があります。同期の方たちと4人でチームを組みローカル環境で動くWebサービスを作りました。
制作物
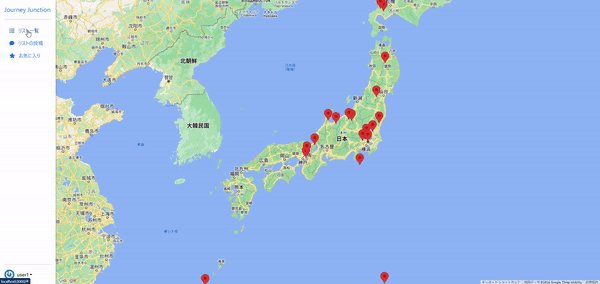
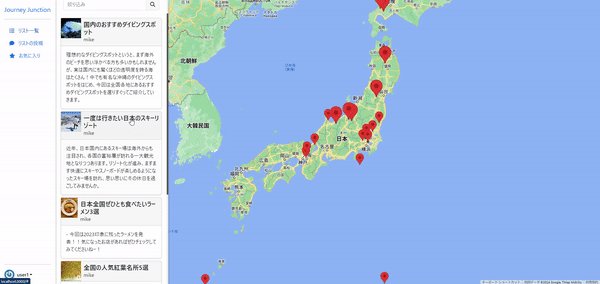
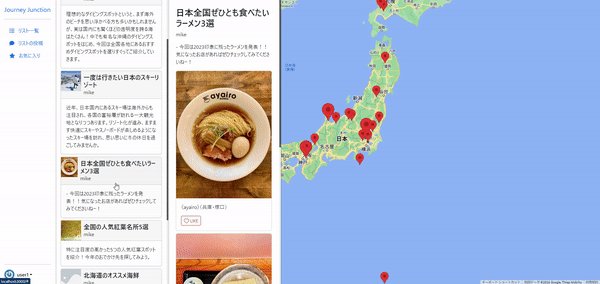
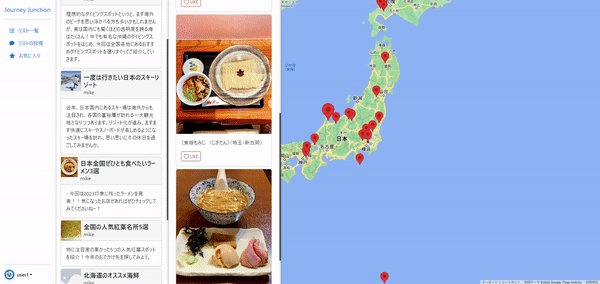
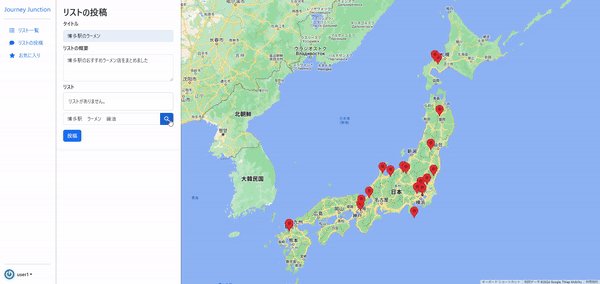
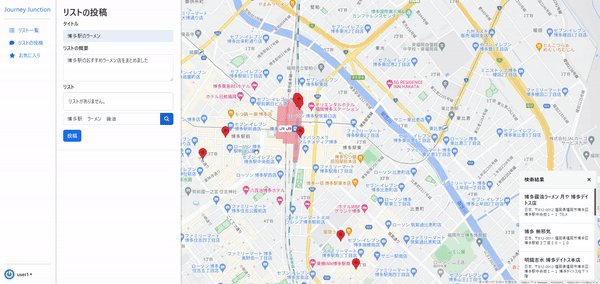
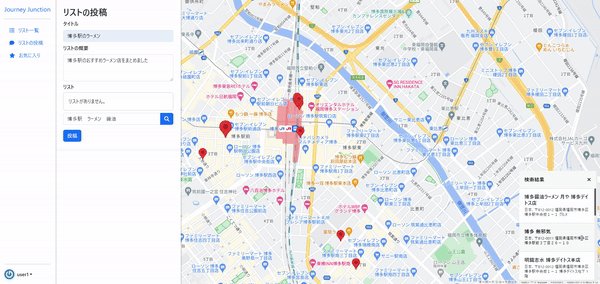
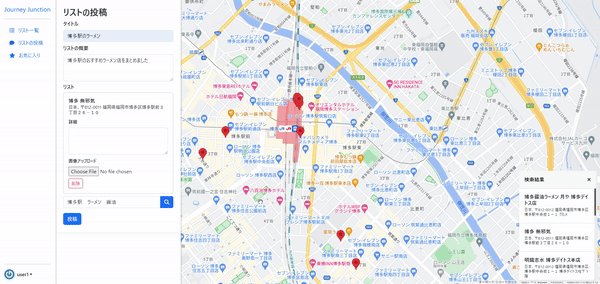
私たちのチームは、旅行先で行うべきことを共有できるアプリを開発しました。

Google Map APIを用いて、旅行先を登録することができます。

チーム開発の流れ
アイデア決め
テーマは『ワクワクするものを開発せよ』
まず、チーム内で『ワクワク』とは何かを考えました。
- 未知の体験: 旅行
- 創造性: 何かを作る
- 発見: 新しいことを知る
- 達成感: ゲーム
Miroというマインドマップを使って、具体的にワクワクするものを出していきました。 初めてのメンバー同士で発言しにくい環境でも、書き出すだけなので意見を出すことの敷居が低く感じられました。
アイデア例
- AtCoderクエスト: AtCoderの問題を難易度別に分け、クエスト形式にする
- OSSファインダー: GitHub上にある貢献しやすそうなオープンソースプロジェクトを探す
- 知り合いメモ: AIを使った対話式のメモ帳
- 旅行リスト共有: 旅行先ですることリストの共有
面白そうなアイデアは色々と出てきたのですが、上記に挙げたどのアプリも外部APIを使用したり、スクレイピングをして外部データを取ってくる必要がありました。 実装可能かどうかを想像で判断していたため、アイデアが出ては実装が無理だと決めつけてしまい、アイデア決めに非常に時間がかかってしまいました。
結局、外部APIが使えるかを実際に最小限の構成のアプリを作って検証し、Google Map APIなら扱えそうだと判断しました。その結果、旅行リスト共有アプリを作ることになりました。
要件定義
フロントエンド
- HTML
- CSS
- JavaScript
バックエンド
- Ruby
- MySQL
機能
- ログイン機能
- 旅行先リストの投稿(Google APIより場所を取得)
- 旅行先リスト一覧の表示(Google APIより場所を地図上にピンで表示)
- お気に入り機能
技術選定について
カリキュラムのコースによっては、まだReactを学んでいないチームメンバーがいたため、フロントエンドはRailsのViewを使うことにしました。 短期的なプロジェクトのため、新しくReactを学習する時間はないと考え、みんなが使える技術を選びました。
プロトタイプ作成
Figmaを使いました。 アイデア決めに時間がかかってしまい、画面遷移が少なく一画面で完結するアプリだったので詳細には決めませんでした。
実装
実装では、バックエンドチームがエンドポイントを作成し、フロントエンドチームがそれに対応するページを作っていきました。短期的なプロジェクトのため、GitHubの運用ルールにはGitHub Flowを採用しました。
しかし、実装の段階で時間が大幅に押してしまい、必要最低限の機能しか実装することができませんでした。
チームコミュニケーション
忙しい方が多く、チーム会議はDiscordで週2回、1時間行うことにしました。 テキストで済む連絡はなるべくテキストで済ませるように意識しました。最初は、初めてのメンバー同士で発言が少なかったですが、Miroのような共同作業ツールを使うことで、意見を伝達するハードルが下がりました。
Miro
アイデア出しに使用しました。発言だと良い意見を言おうとして発言しづらくなりますが、マインドマップだとパッと思い浮かんだことを書いていけるので、心理的ハードルがかなり下がります。
Figma
画面遷移図を作成するために使用しました。
Discord
画面共有機能を活用して、アプリの見た目確認、コードレビュー、エラーの解決に使用しました。参考資料の共有やスケジュール調整はテキストで行いました。
GitHub
コードの共有や、バグ報告のために使用しました。
チームの反省
良かった点
優先順位をつけられた
前回のプロジェクトで学んだ「機能は必要最小限、引き算式で考える」というメンターのアドバイスを活かし、 必要最低限の機能を期限までに完成させることができました。最終的に動作するプロダクトを時間内に提供できたことは大きな成果だと思います。
運用ルールを決められた
前回のプロジェクトでは不明瞭だったツールの運用ルールを決めることができました。 GitHubでどのようなブランチを切っていくか、事前に決めていたので、保守性が向上しました。
悪かった点
アイデア決めで時間がかかってしまった
アイデア決めに多くの時間を費やしてしまいました。アイデアを絞る際には実際にAPIを叩いてみて実装可能か素早く判断する必要があると感じました。
共通認識
アプリのページ構成について認識のずれが多くありました。時間がなくても、ページ遷移図をしっかりと作る必要があると感じました。
個人の反省
良かった点
APIの使い方をチームに説明できた
Google Map APIを使うことになり、その動作や使用方法をチームに説明しました。無料枠の範囲で使える方法、リクエスト数の上限、リクエストが送れるIPの設定など、セキュリティ面についても説明しました。
コードレビューをした
コードレビューを通じて、バックエンド側の理解度も向上しました。マージやコンフリクトの解消も担当したため、Git操作の自信がつきました。
悪かった点
プロトタイプの甘さ
プロトタイプ作成の段階でRailsのViewの強みを活かしたページ構成を考えるべきでした。 実装では、主にフロントエンドを担当しました。RailsのViewを使ってスライドやGoogle Mapのピン表示など、多くのJavaScriptを必要とする一画面完結のページを作成するのが非常に大変でした。 RailsのViewはサーバーサイドでレンダリングするため、JavaScriptに大きく依存した動的なフロントエンドページを作るのには不向きだと感じました。結果的に、1つのViewファイルに大量のJavaScriptコードを組み込む形になってしまい、保守性が低下してしまいました。
ワクワクしないものを作ってしまった
個人的にワクワクしないものを作ってしまったなと思いました。 アイデア変更のたびに、テーマを満たしているかどうかを確認をする必要があると思いました。
おわりに
チーム開発では、実装力だけでなく、計画やコミュニケーション、ツールの運用方法など、さまざまな要素が重要であることを改めて実感しました。アプレンティスでのチーム開発は今回で最後となりますが、次の個人開発に今回の反省を活かしたいと思います。今後も引き続き学び続け、成長していきたいと思います。